
Project Overview
The Trailzup Outdoors Retail Installation project aimed to revolutionize the retail experience by blending interactive technology with outdoor adventure. Through four carefully curated interactive stations, dynamic motion graphics, and cutting-edge technology, the installation provided customers with an immersive journey into the world of Trailzup Outdoors. From browsing product catalogs to experiencing rotating displays, the installation offered a seamless and engaging shopping experience tailored to outdoor enthusiasts of all levels.
Tools Used:
About Project
The Retail installation features different stations, the interactive Catalogue station offers a unique shopping experience by integrating physical products and light sensors to trigger animations and product information. Users can explore various product views with the rotating product station, which provides a 360-degree perspective of items, highlighting key features at three different points. Augmented reality is brought to life through a gesture-controlled app, allowing users to interact with virtual products. Meanwhile, the touchscreen ordering station simplifies clothing selection by letting users try on outfits virtually before printing out a receipt for purchase. The stations feature eye-catching animations and graphics, with motion graphics created using Adobe After Effects, and illustrations and design elements crafted in Adobe Illustrator and Photoshop for cohesion. GSAP animations enhance the flow and detail of the user experience, complemented by clear instructions and graphics for ease of use. Photography and videography play integral roles in enhancing the installation's aesthetic appeal and functionality. In summary, the installation aims to captivate users with its exciting, visually appealing, and user-friendly design.
The Process



Layout sketches for the stations were the initial step in the planning process. Before diving into the interactive station designs, it was crucial to establish the identity and branding of TrailzUp Outdoors. Once the brand guidelines were in place, the focus shifted to crafting the station layouts. Utilizing pre-existing code wireframes provided a framework, albeit with constraints, guiding the design and implementation process. The challenge was to ensure consistency in branding, themes, and overall user experience across all three stations. This was achieved through cohesive styling, meticulous photo editing, and thoughtfully integrated animations within the code wireframes. Before station design, extensive effort went into gathering photography and video assets. As part of this process, I managed all aspects of product photography, from initial capture to post-production editing and optimization. Additionally, several weeks were dedicated to traveling to various locations to capture footage following a predetermined shot list. These video clips were subsequently edited into a series of concise promotional videos, tailored for both physical installation and social media platform.
Installation Overview

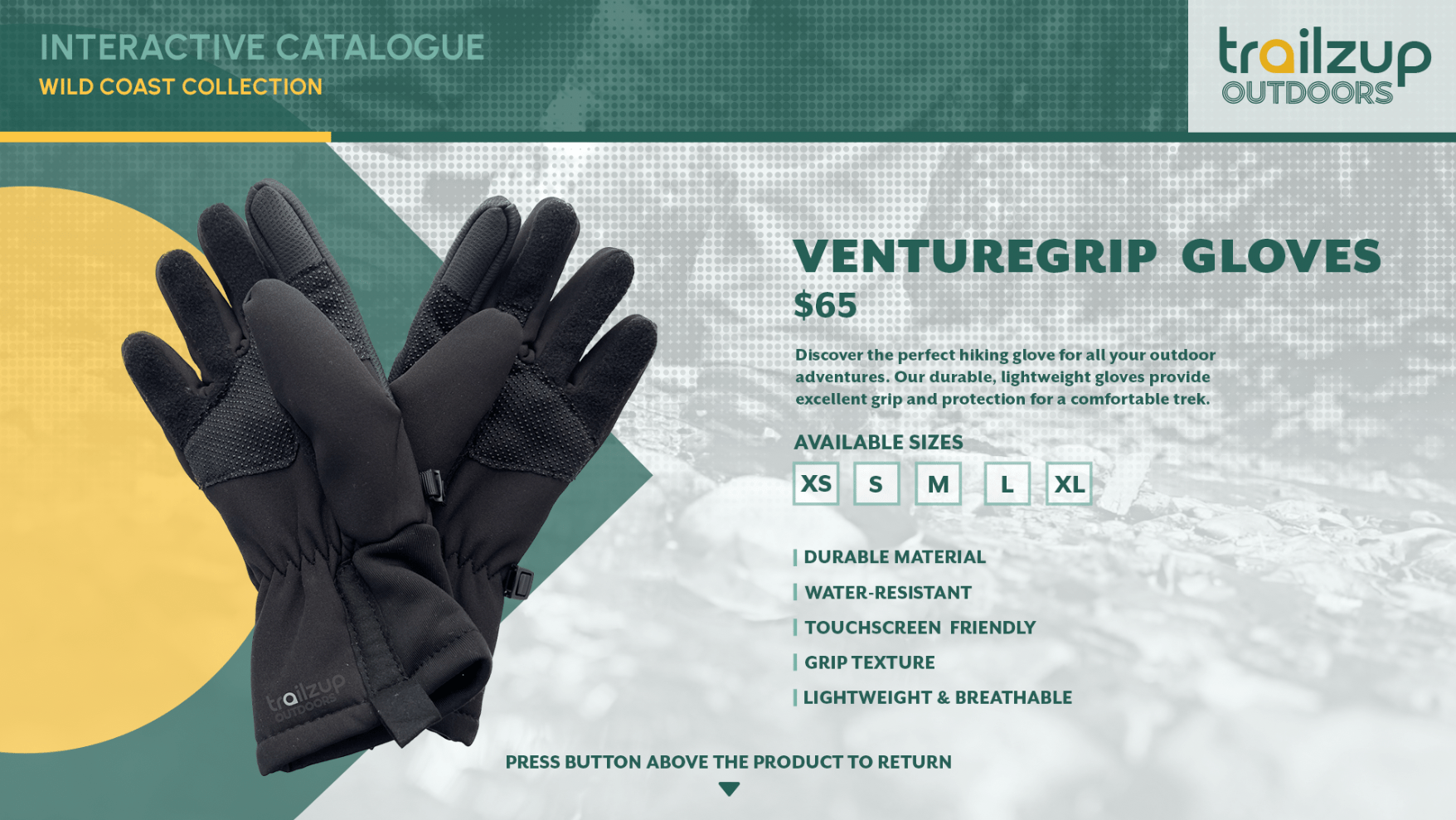
1. Interactive Catalogue Station


This station has a large screen, a podium with buttons and light sensors, and a set of products displayed for the consumer to touch and feel as they embark on this immersive retail experience. The consumer is welcomed with an animated screen showcasing featured products and brief collection details. Virtual instructions guide them to interact by picking up physical items and pressing buttons to get more information. Picking up a product activates a light sensor, unveiling a catalog of related items. Clicking a button above the chosen item area reveals a related screen. Instructions during the screen saver explain the interactive apparel catalog, its purpose, and usage. The app resets when idle or upon loading, showing a video screen saver. This physical interaction is a way to deepen the whole experience for the consumer.
2. Rotating Product Station


This station has a large screen and a leap motion controller. The consumer is welcomed with an animated screen showcasing a backpack and product information. Virtual instructions guide them to use the leap motion controller. Swiping left or right rotates the backpack to reveal animated content. Gesturing up and down accesses more information. Upon app launch or after idle time, a video screen saver appears, explaining what users are viewing: a product overview with key features and a 360 ̊ view with interactive pocket movements. Overlay videos contain at least two highlighted product elements. After the overlay video, users can gesture up for more info. Product info is presented as an overlay, which can be an image composition or motion graphic video. This station enhances engagement through modern gesture technology for a better experience.
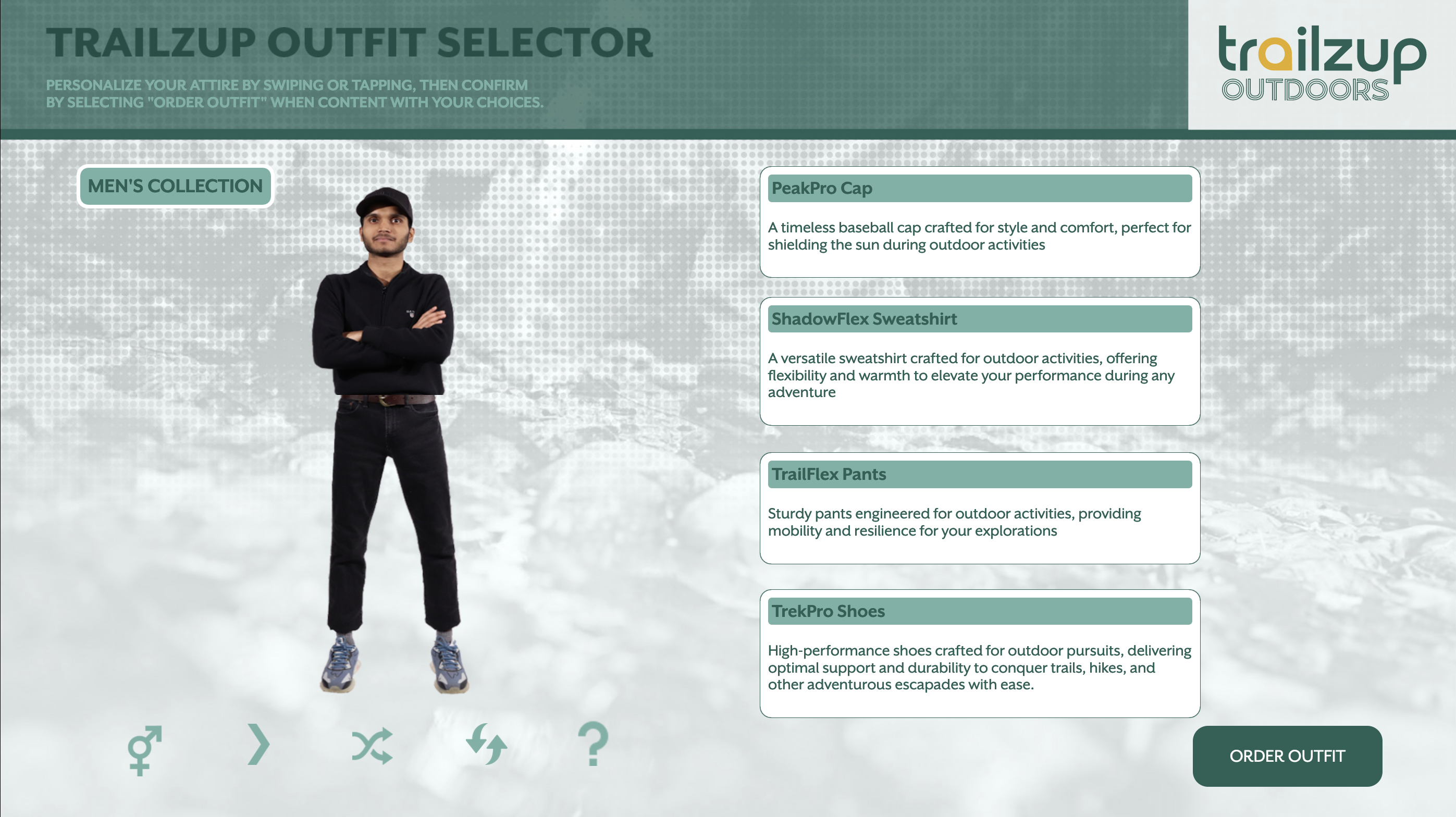
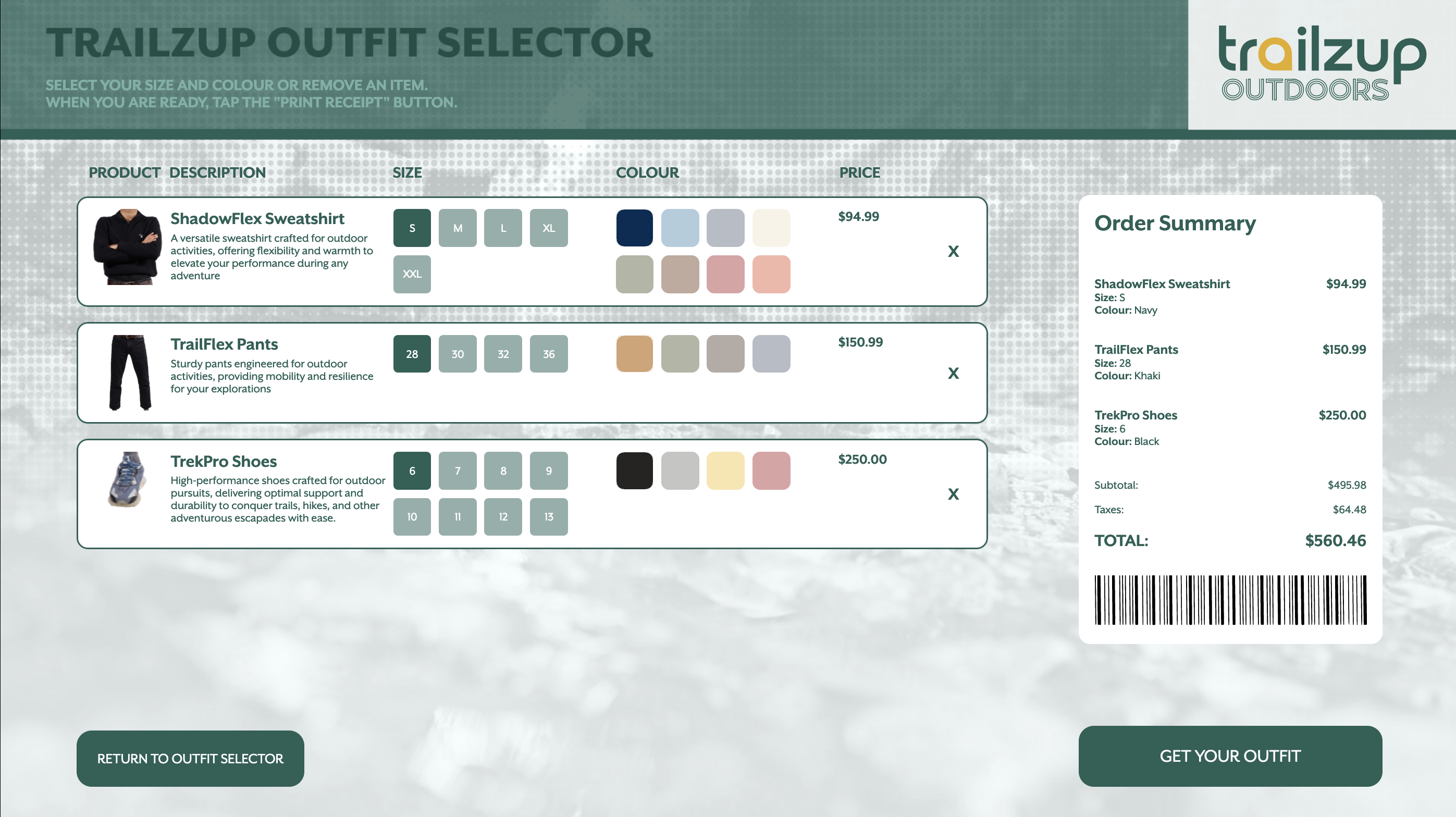
3. Touchscreen Ordering Station


This station has a Touchscreen Monitor and a Receipt printer. The consumer is welcomed with a fashion-based motion graphic presentation of outfits. Virtual instructions guide them to interact with the station by using a large touchscreen monitor. They can create personalized outfits, explore product info, add items to a cart, customize sizes/colors, and print a receipt for in-store payment. The app features a video screen saver upon launch or after idle time, including fashion-based motion graphics showcasing the company and at least three clothing items or outfits with promotional text. A video screen recording illustrates how to use the outfit selector and shopping cart screens.
4. Motion Graphics Promotional Station
This station has a large projector screen displaying a branded promotional/instructional video. Adjacent to the screen is a stand with three QR codes that can be scanned to view individual promotional videos. These videos showcase products in outdoor settings, offering a real-life perspective on the store/company. Each video loops continuously, and after a set time, it returns to the initial promotional/instructional video.